Brackets is a free and open source text editor for web developers. Brackets is written in HTML, CSS and JavaScript, it is now almost 2 years old. Brackets was build by Adobe and released under MIT License.
You can download the latest version of Brackets from http://brackets.io/. Brackets is a cross platform Text Editor available for Linux32, Linux64, OSX and Windows.
Lets see what Brackets offers.
Live Preview

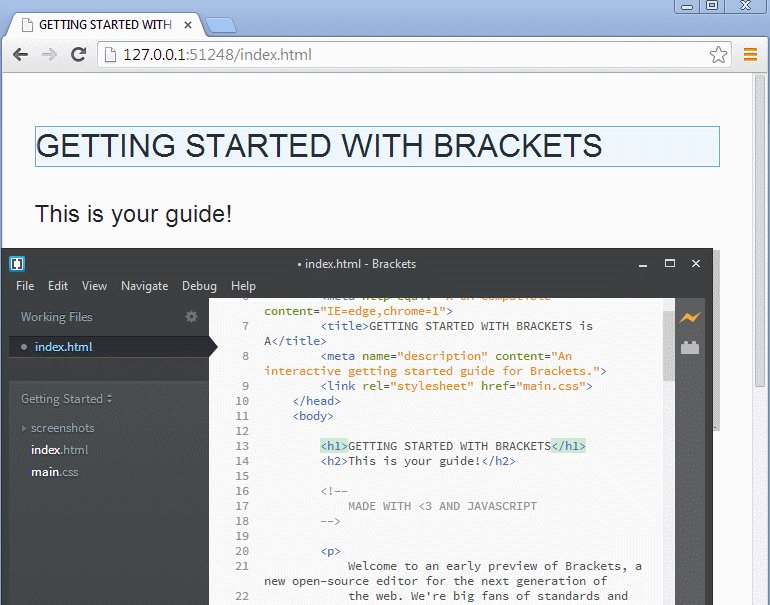
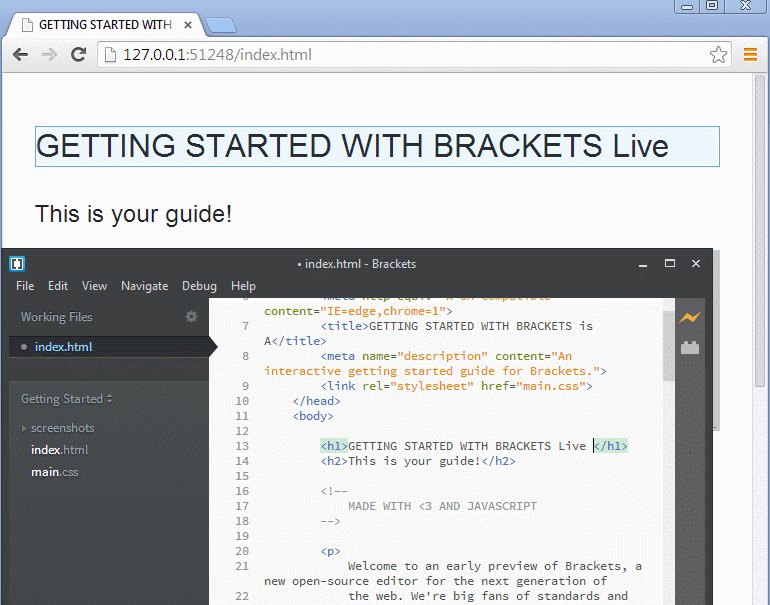
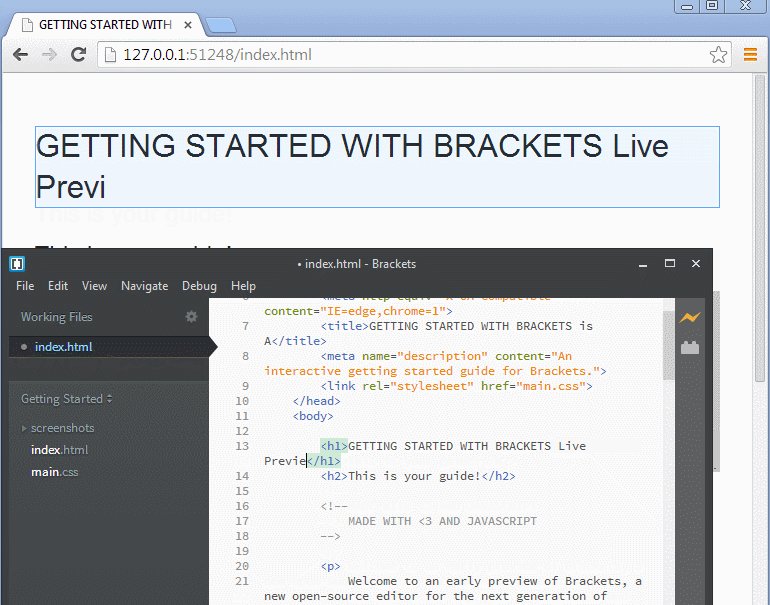
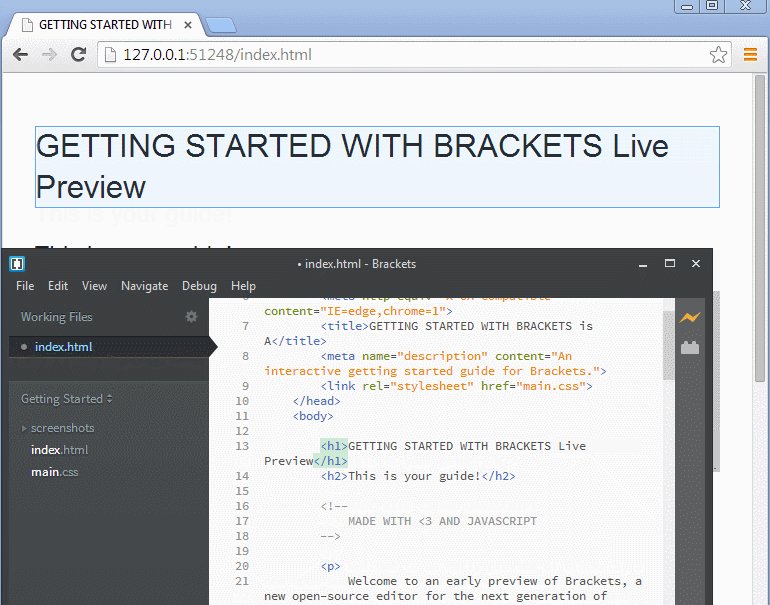
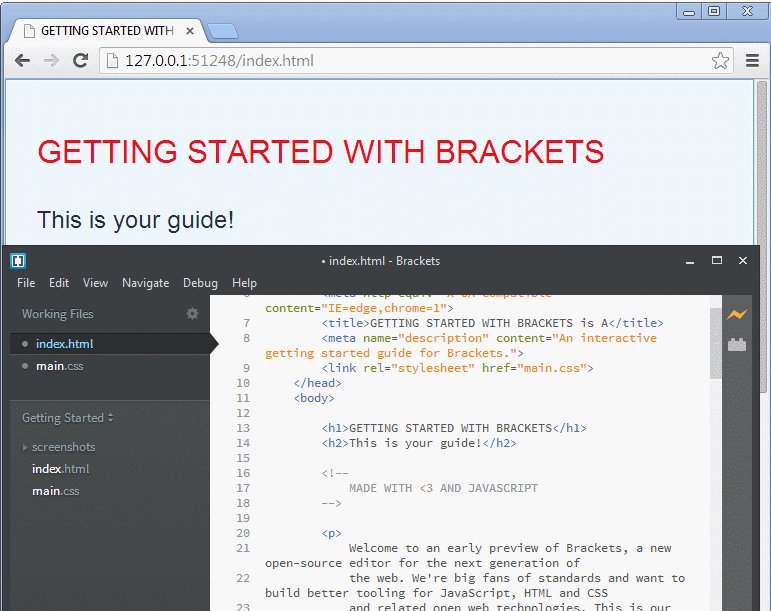
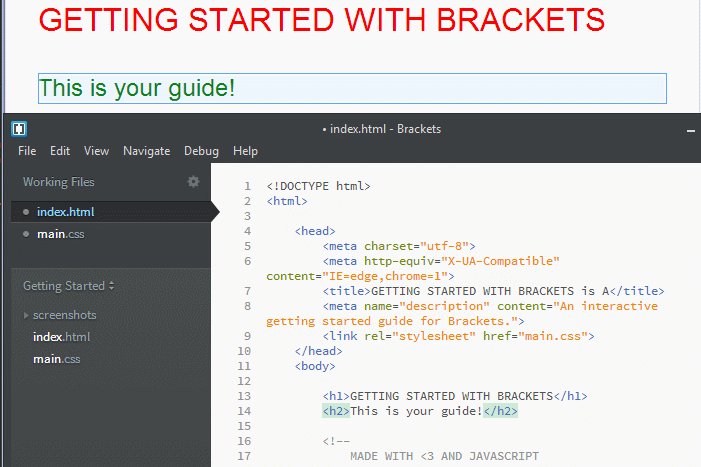
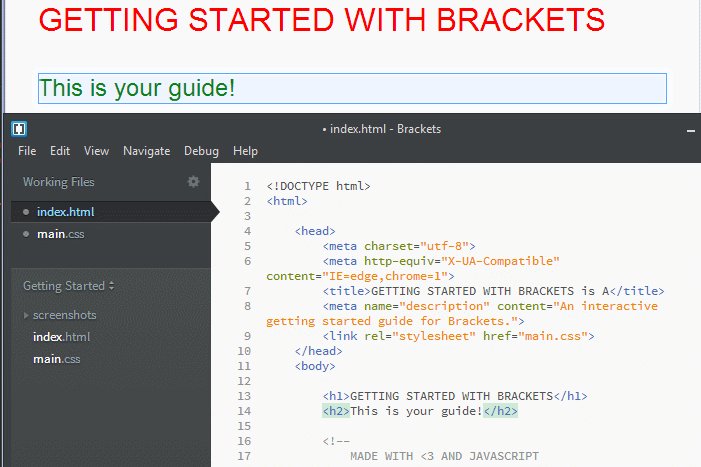
Brackets was one of some code editors which offered live preview of web pages as you edit web pages, with out installing any additional plug ins. Live Preview features connects your editor to your browser, so as you edit HTML or CSS you can see real time updates on your browser window.
You don’t need to install any additional plug ins for Live preview feature and no need to refresh browser windows manually every time to see changes made in HTML or CSS. Just edit your HTML or CSS and see changes even without saving your file.
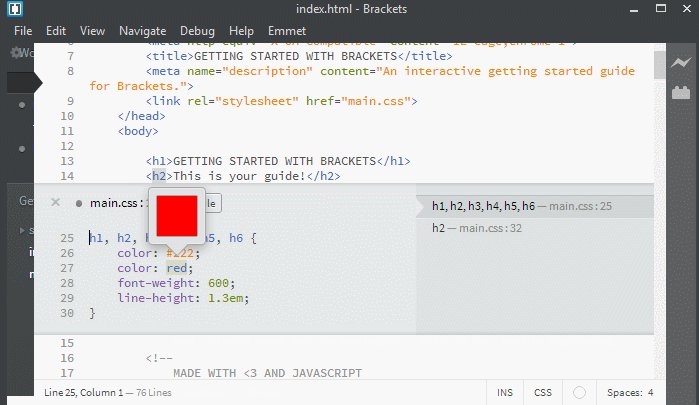
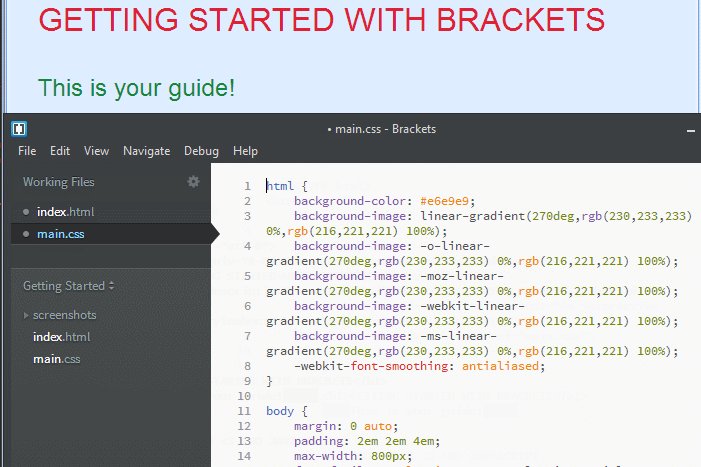
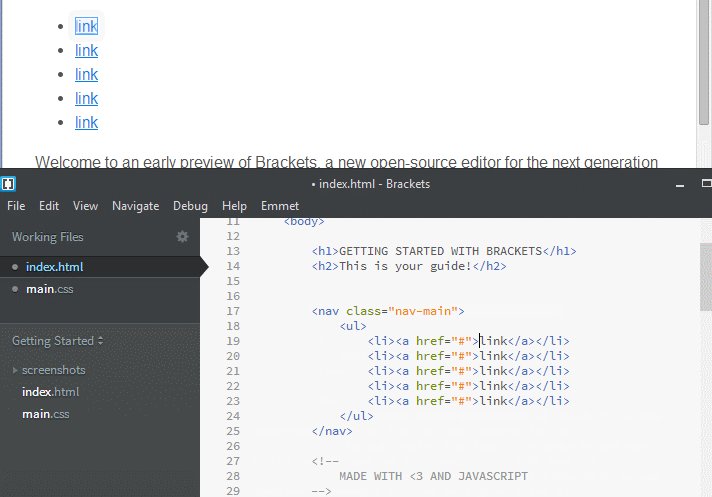
You can also view the preview of color, gradient or image, when you hover your mouse. Here you can see this good feature in action.

Quick Edit CSS
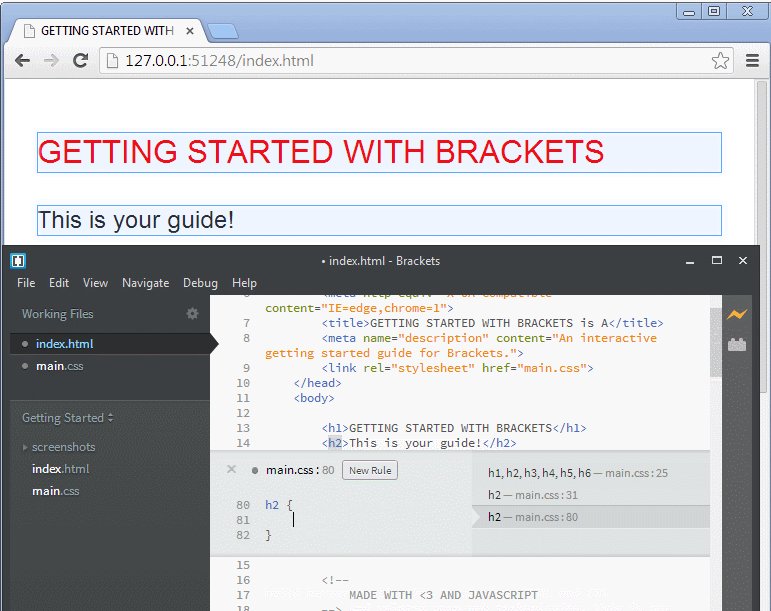
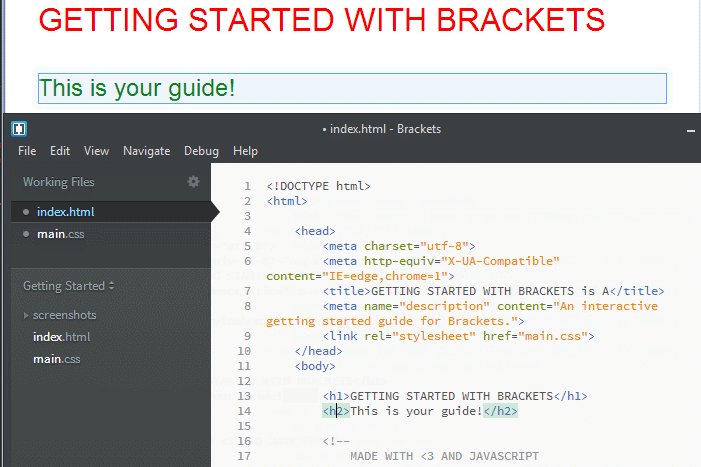
Quick edit is another great feature, that lets you apply new CSS rules on the fly without opening CSS file.
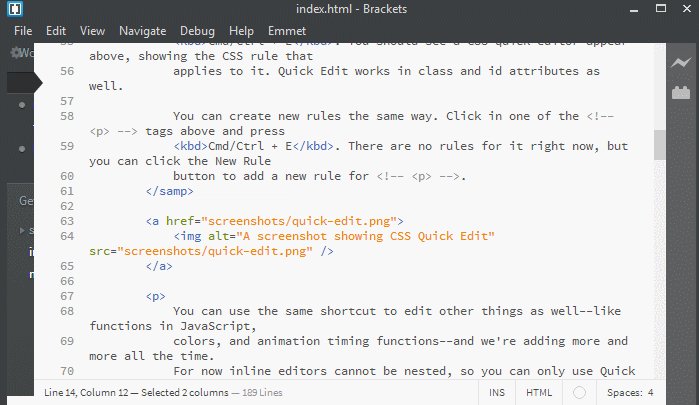
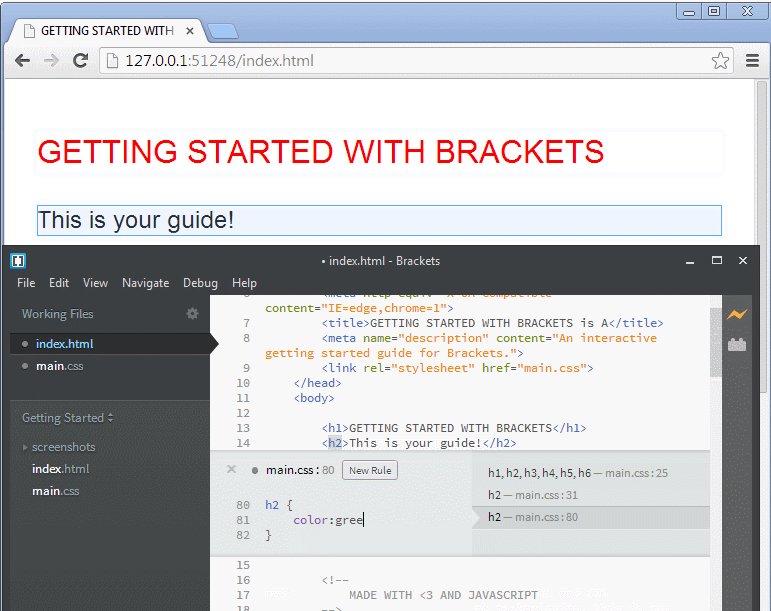
Just click on the element you want to apply new CSS rules and select Quick Edit or press Ctrl+E, now you can apply your new CSS rules.
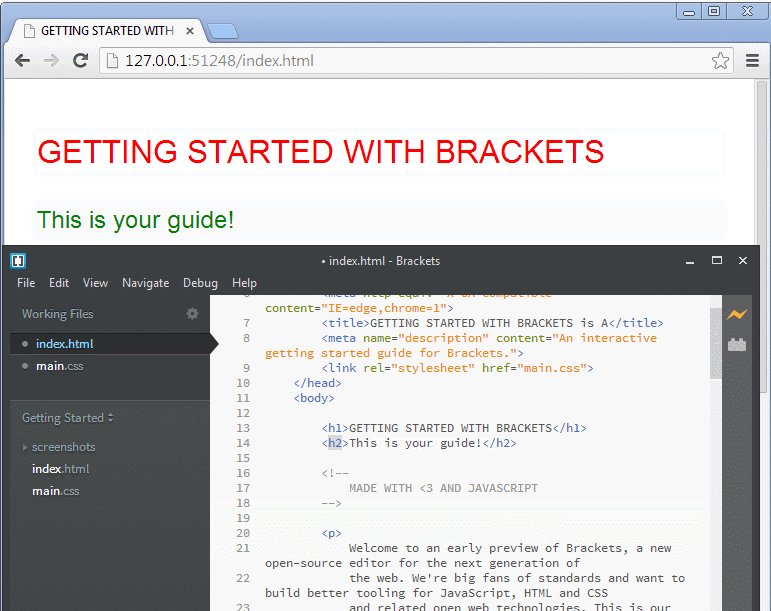
You can even create New Rule, with Live Preview feature you can see your changes instantly in browser window. When you are done, hit Esc** key to exit Quick Edit mode.

If you have used browser’s developer tools such as Chrome Dev Tools, you can edit HTML or CSS and see changes immediately but browsers does not offer simple way to save those changes in source file.
With Brackets Quick Edit feature you can not only edit code but also save changes in your source file.
Quick Keyboard ShortCuts
There are many keyboard shortcut available just like any text editor, which helps you quickly edit and navigate between documents.
Go to Edit menu to see all available shortcuts. With Ctrl+/ and Ctrl+Shift+/ you can quickly comment out and uncomment your code.
Select any HTML tag and hit Ctrl+Space to see code hints.

Press Ctrl+Shift+C for Live Preview Highlights, Ctrl+Shift+H to hide and show Sidebar and Ctrl+Tab for next document and Ctrl+Shift+Tab for previous document.

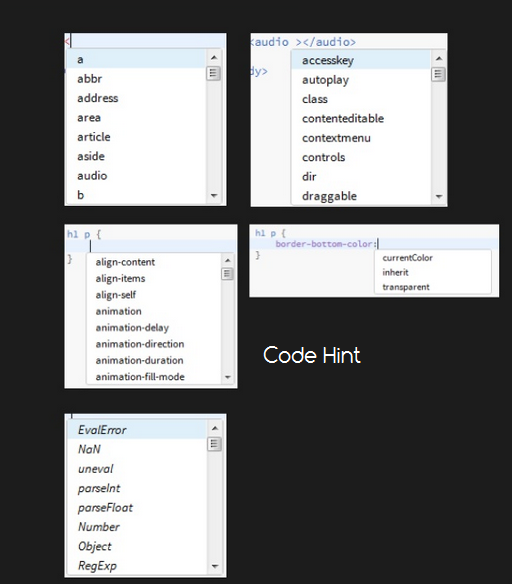
Code Hint
Brackets offers Code hint for HTML tags, attribute names and values, CSS property names and values and javaScript property names.
Ctrl+Space is keyboard shortcut to see code hints for selected html tag or CSS property.

Multiple language support
Brackets supports multiple languages, including Persian, French, Spanish and many others, you can switch to any language of your choice.
You can Switch Language under Debug menu. After changing language, click Reload Brackets to reload your web pages.
Extension (Plug-ins) for Brackets
Extensions are very important part of any text editor. There are hundreds of extensions are available for every text editor. Brackets also has a great support for extension.
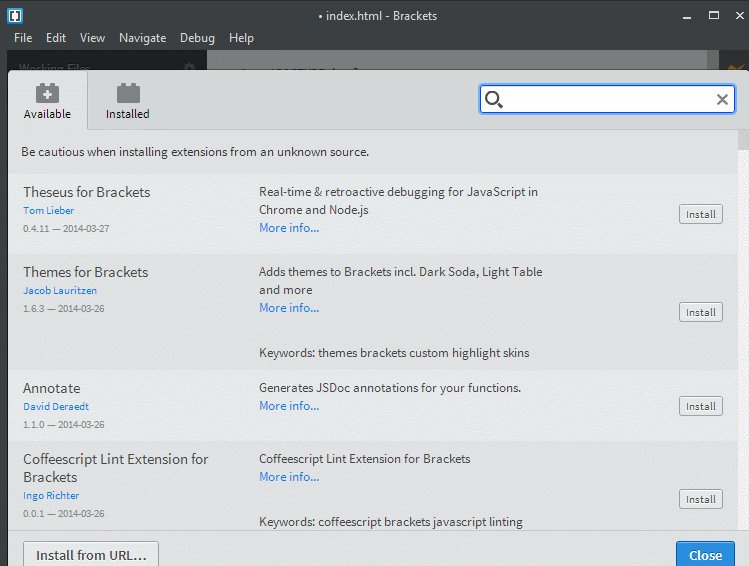
Brackets has a simple and easy to use Extension Manager, which lets you see available and installed extension.
Extension Manager is available via the File menu or you can click on Extension Manager icon available in the right side just below the Live preview icon. Click on it to Launch the Extension Manager.

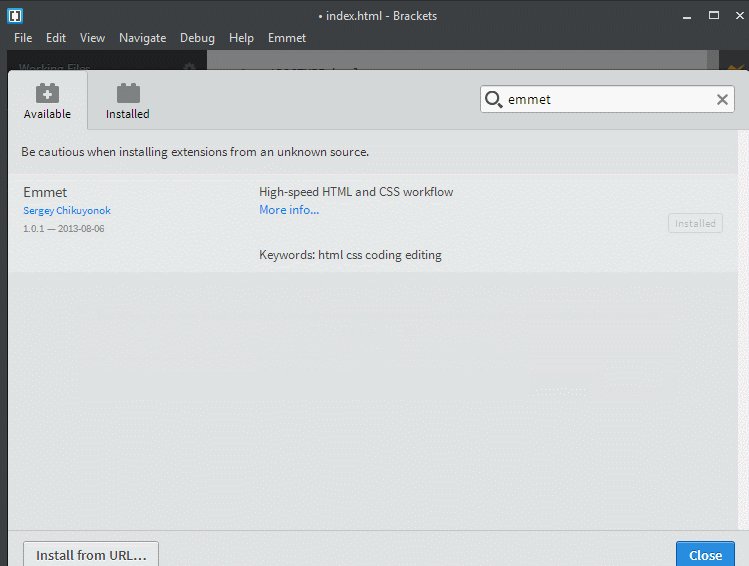
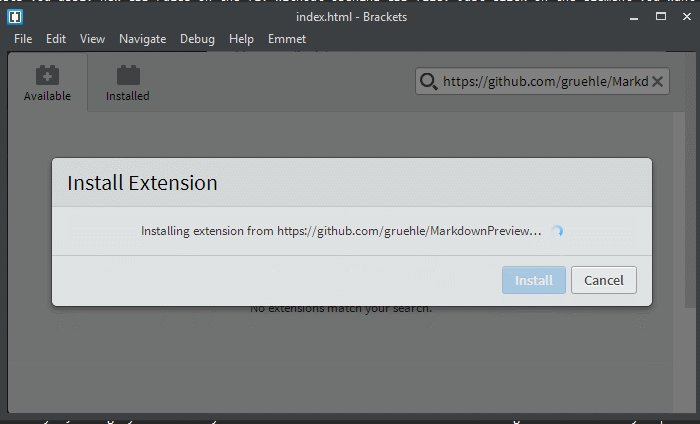
Installing any extension is also very simple and easy. Type the name of extension you want to install in the search, find your required extension and click install.
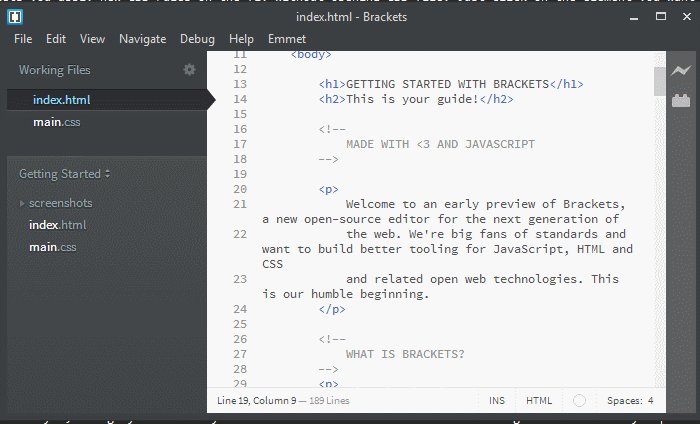
It will take only a few seconds to install extension. I have installed Emmet as you can see in it took only seconds and i was able to use Emmet without restarting Brackets.
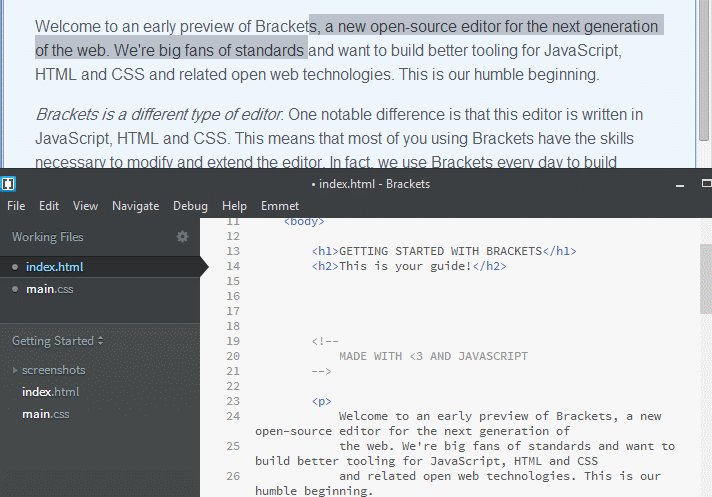
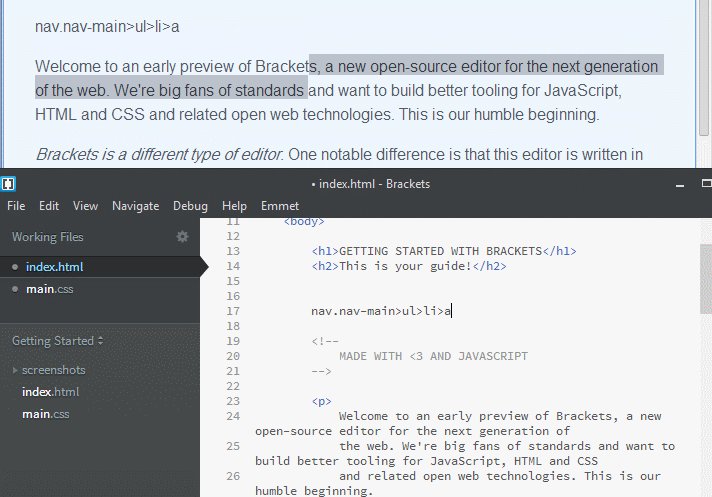
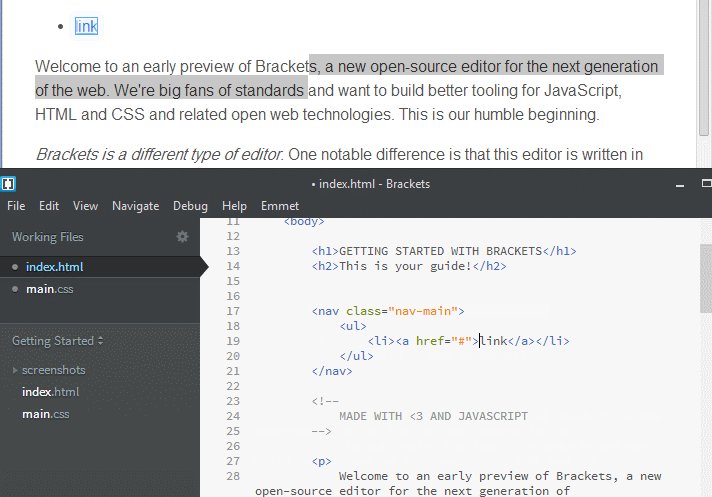
Emmet is a browser extension for high speed HTML and CSS work-flow. You can create large block of codes with in seconds with Emmet.
If you are not familiar with Emmet and haven’t use it before, i highly recommend you to use it for faster HTML and CSS coding.
You can read my 4 parts series about Emmet Faster Workflow: Mastering Emmet.
Here you can see Emmet in action in brackets.

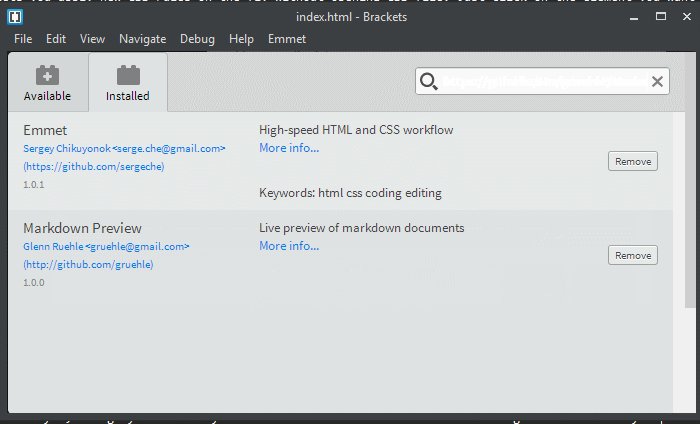
In Extension Manager, under installed tab you can see list of installed extensions.
Related links for further information about extension, version number of extension, description and keywords.
If an extension is not compatible with your current version of Brackets. Extension Manager shows a message.
If you don’t like an extension or it cause any problem, you can easily remove extension by clicking on Remove button placed on the right side right after the description of extension.
You can also install extension from a URL as well, you need to know the GitHub URL of the extension that you want to install.

Theseus Integration
Theseus is an open source project, which provides debugging support for both Chrome and Node.js applications.
With the integration of Theseus, you can debug a Node.js application made up of server-side JavaScript as well as client-side code.
Useful Extensions
There are lot of extension are available for Brackets, you can view Brackets Extension at github.
Open Extension Manager, type the name of extension you want to install and click install button.
- Emmet
- MarkDown review
- AutoPrefixer
- HTML Templates
- LESS AutoCompile
- CSSLint
- jSHint
- W3CValidator
- Beautify
I use Brackets for coding and i love it, if you have not used it yet, just give it a try, you won’t be disappointed.
For latest updates about brackets you can:
Follow @brackets on twitter. Subscribe brackets’s Youtube Channel to stay updated about latest updates and features.
Leave a Reply